
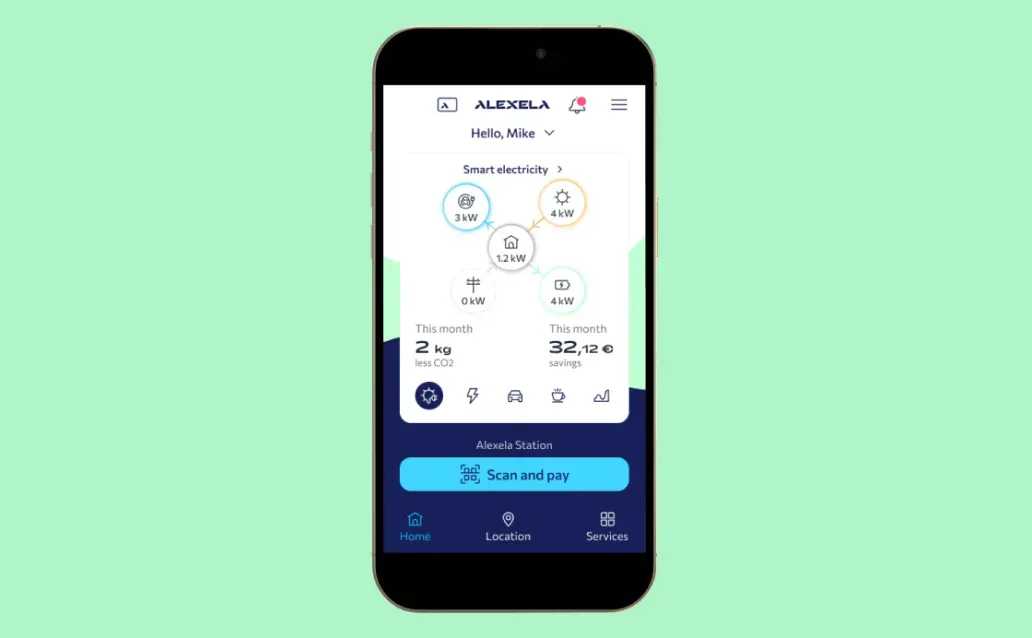
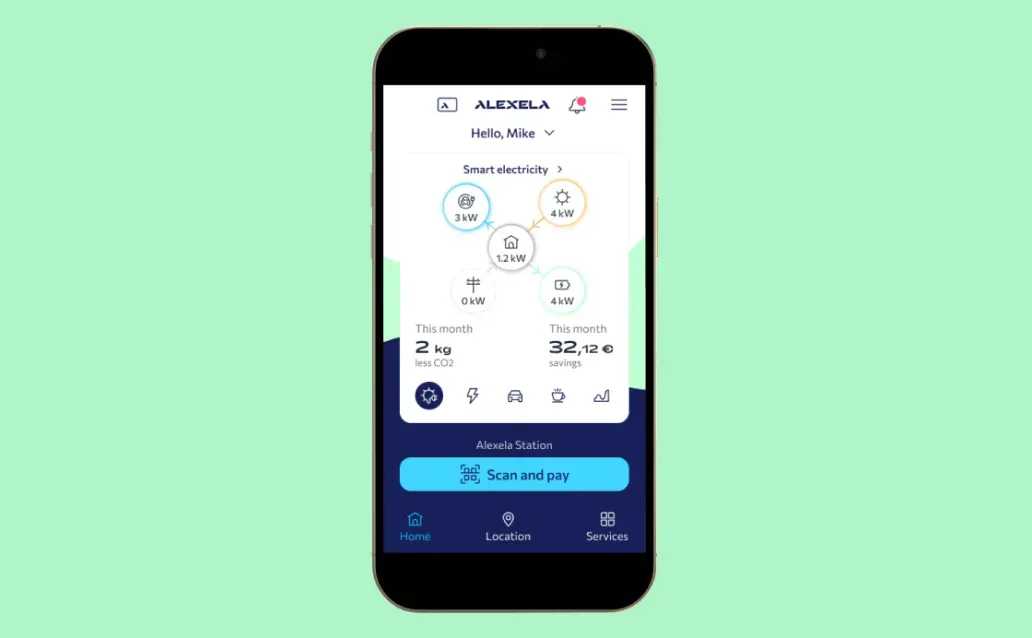
Creating an app to help Alexela customers simplify service access
Redesigning better user experience for innovative energy solutions provider.
#UX #UI #Design system
View case study
UX/UI Designer
12 months
Figma, Miro, Dovetail, Confluence
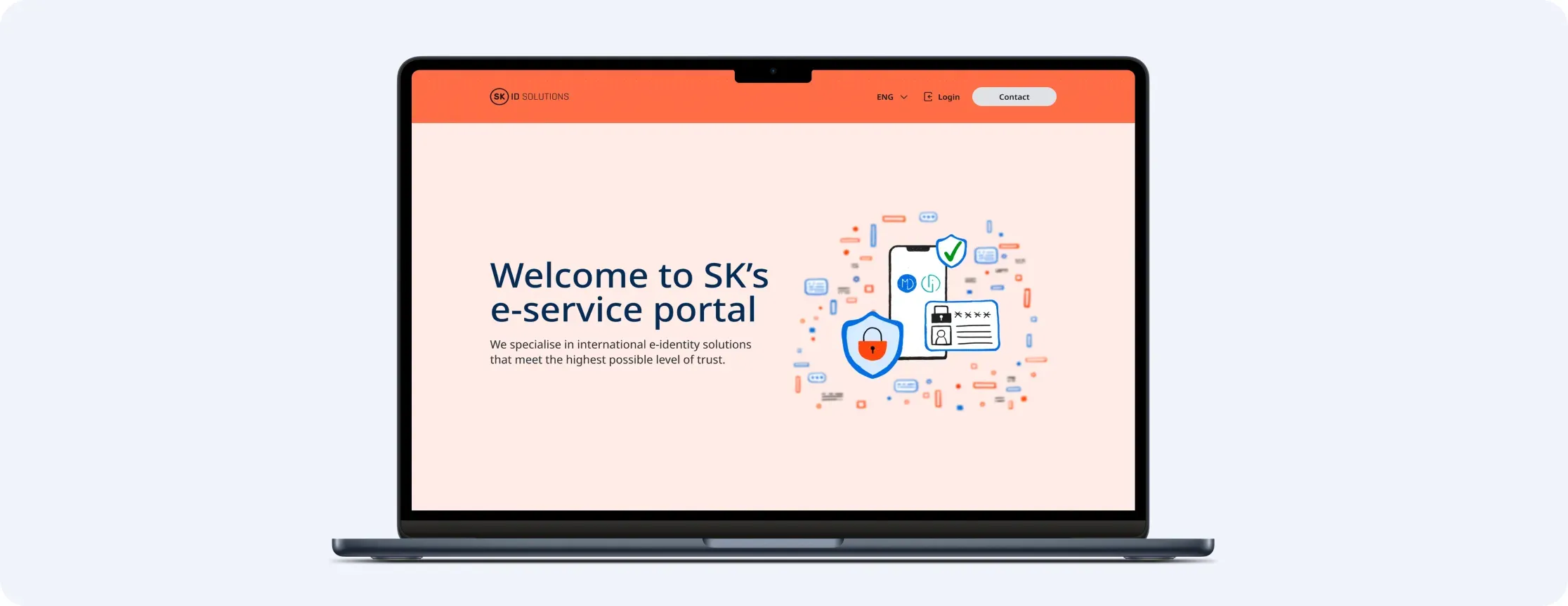
SK ID Solutions offers secure e-identity and digital signing services that are essential to e-Estonia and used daily by over 4 million people in 20+ countries. Given the high-security and technical complexity of their field, our team took on the task of understanding their needs to create a user-friendly platform. The project team included an analyst, UX/UI designers, developers, and a tester from Trinidad Wiseman.
As the main UX/UI designer for this project, I was responsible for the end-to-end design process, which included creating a cohesive UI kit. Furthermore, conducting user research and exploration, developing prototypes, testing and collaborating closely with both developers and clients.

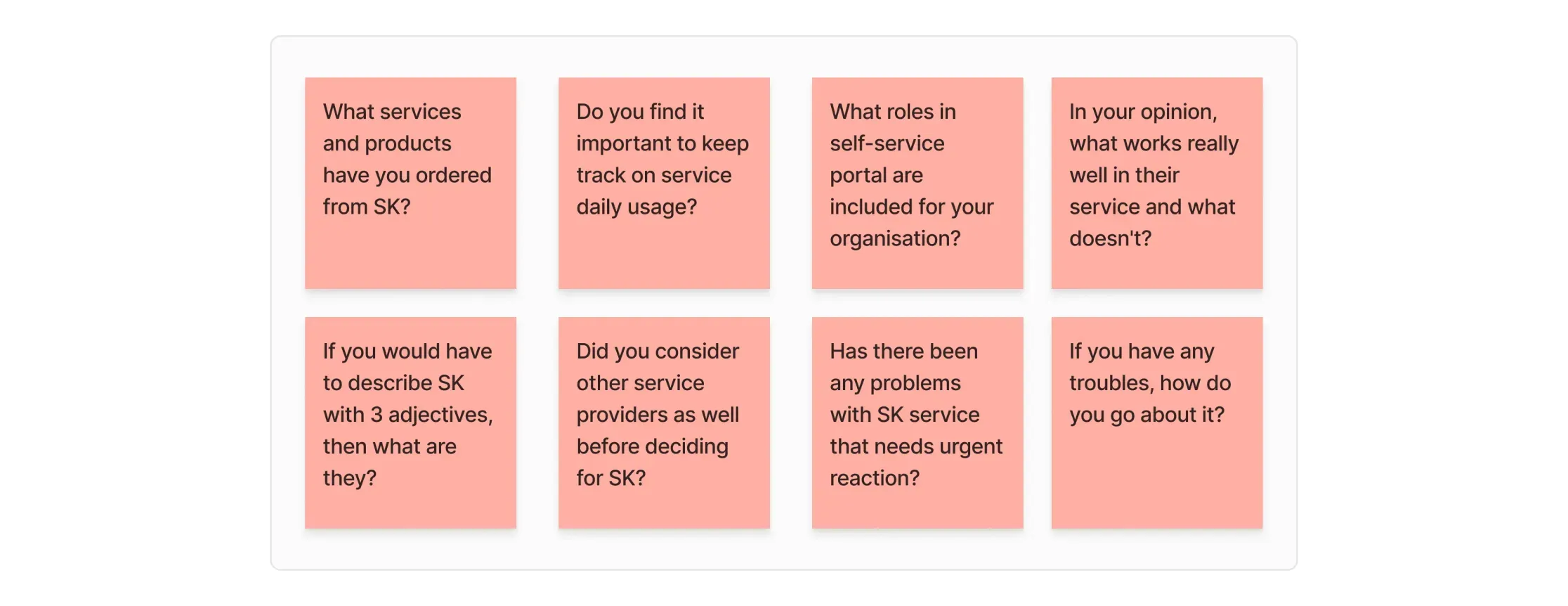
To identify the core issues with the existing self-service platform our team conducted 12 interviews with the stakeholders and customers. The stakeholders interviews were divided into several groups: sales team lead, customer service, technical lead, management and COO, accountant, old e-service project owner. Furthermore, we interviewed clients with the understanding in both authentication and certificate order process. Interviews were held over a one-month period via Teams.

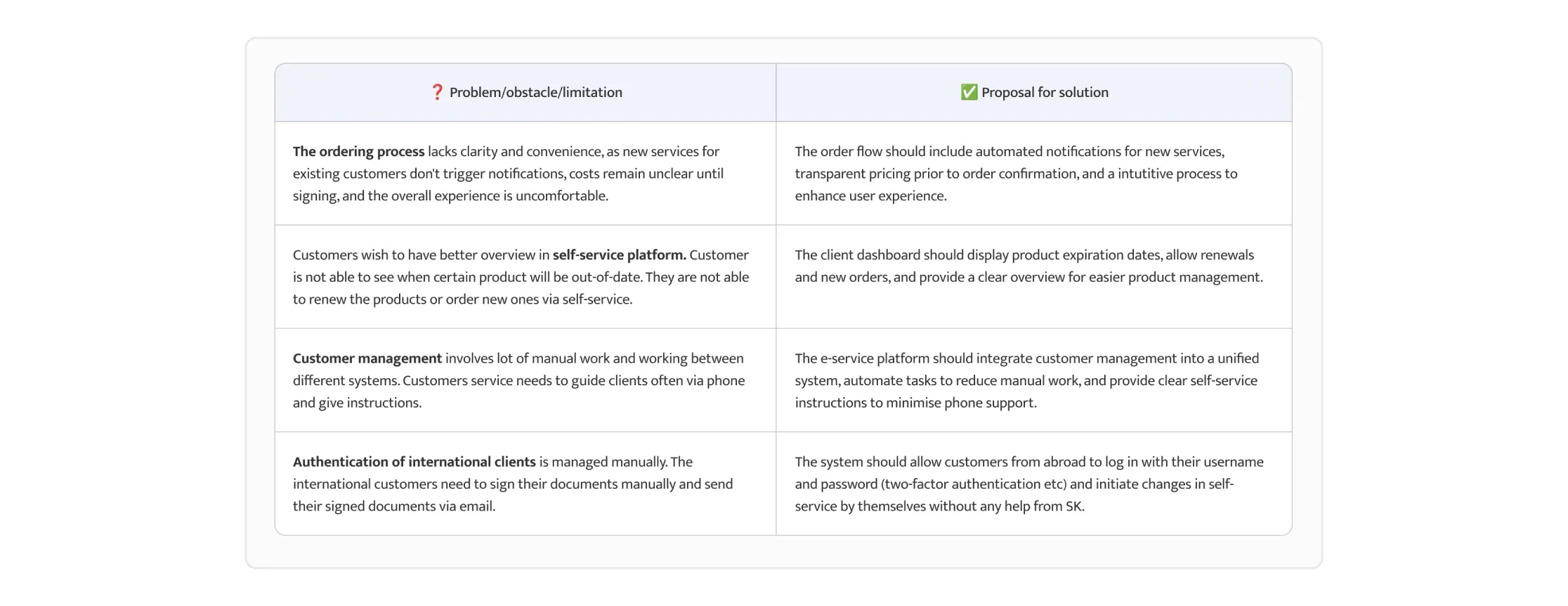
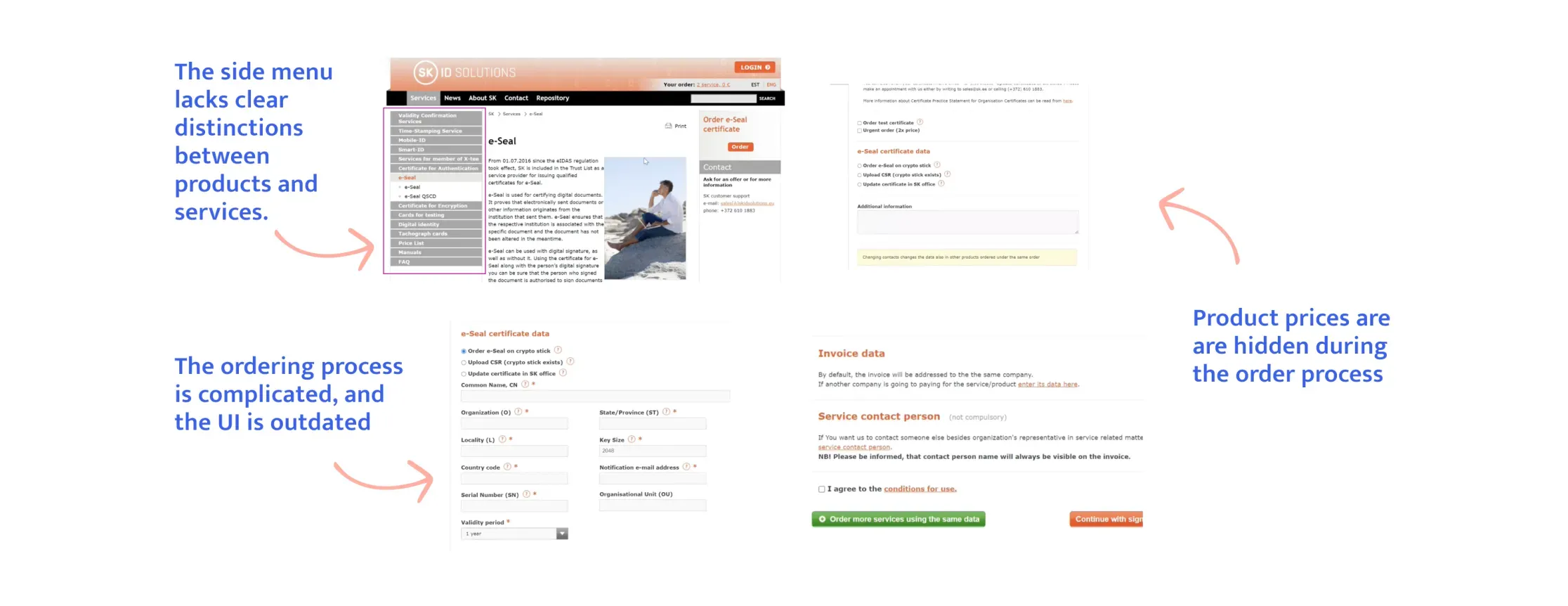
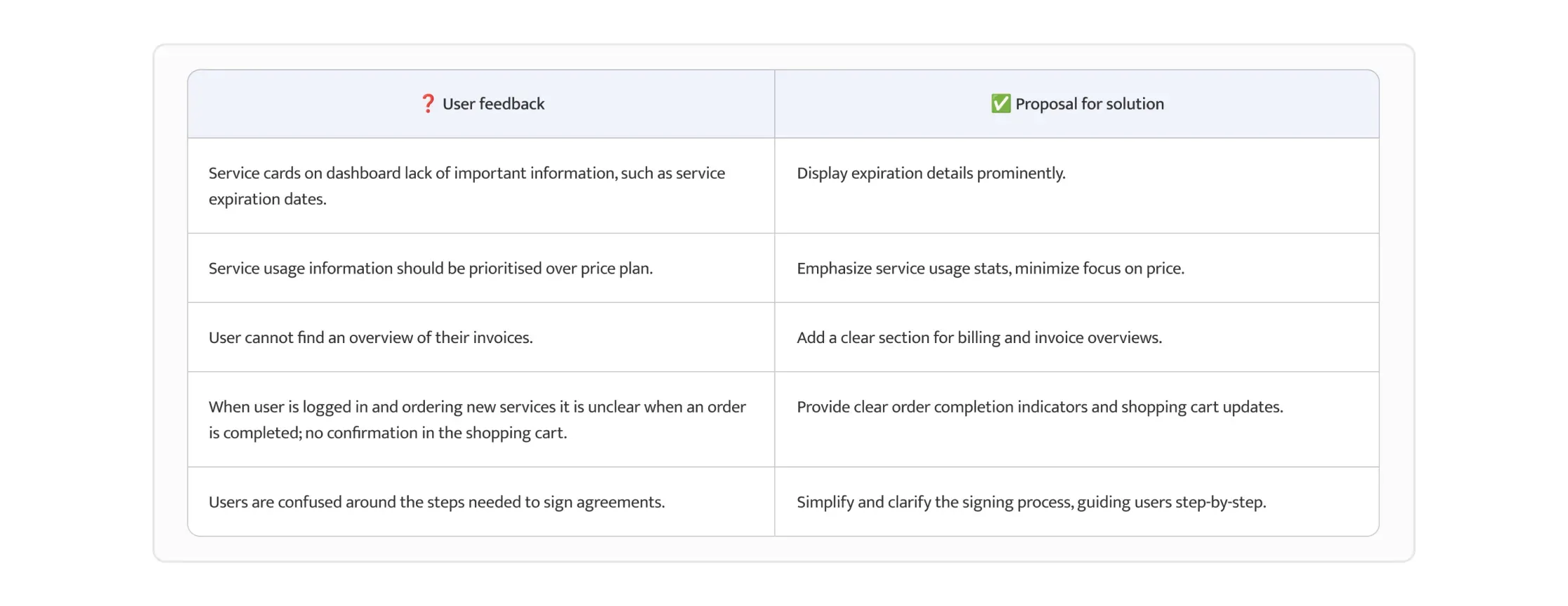
The insights from our interviews highlighted several key issues with the current self-service. Almost every interviewee mentioned that customers struggle to understand the services being offered and to differentiate between them. Additionally, the ordering process is overly complicated. The platform itself is outdated, lacking important information for users. On top of this, customer management still relies on a lot of manual tasks that could be automated.


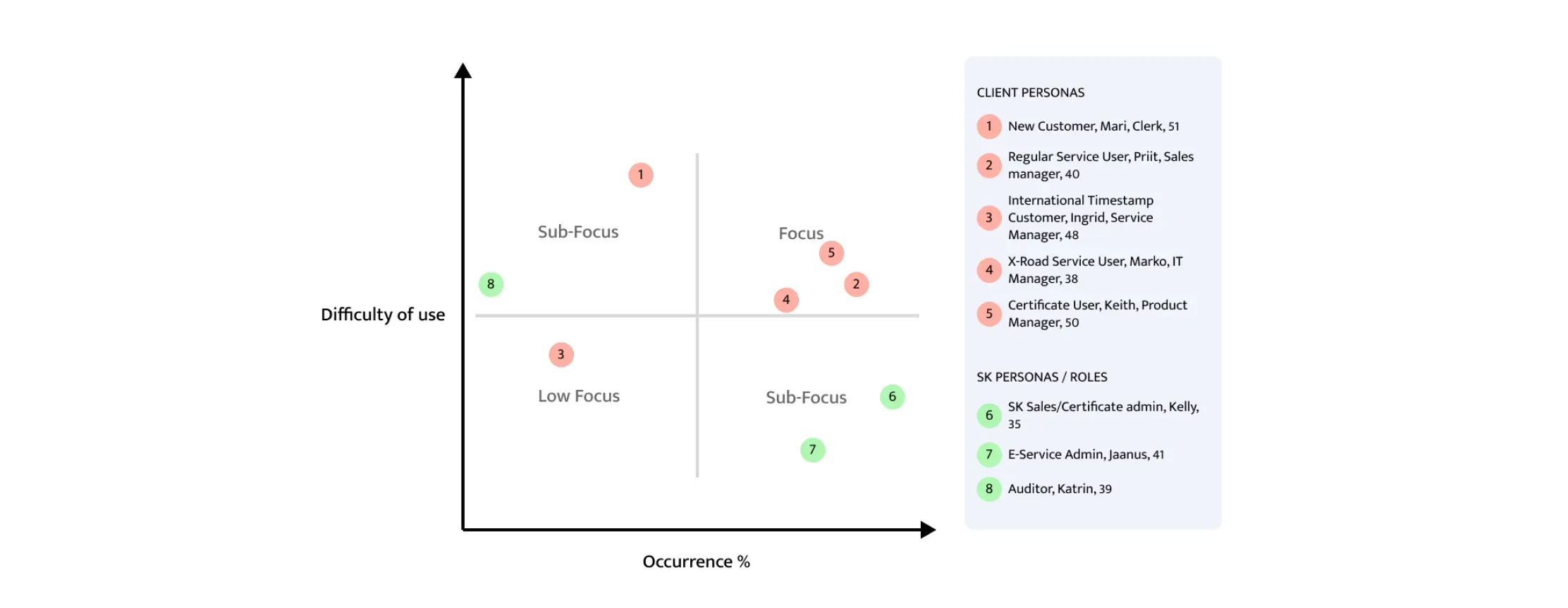
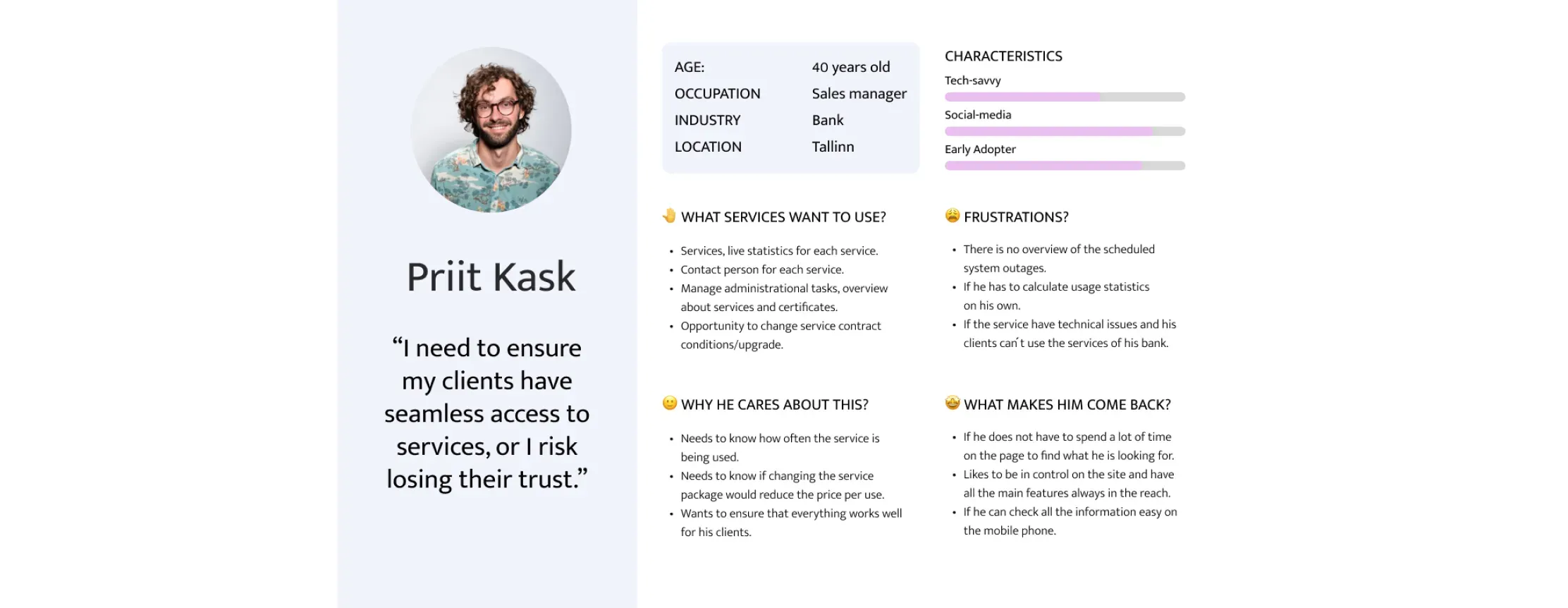
After analysing the interview data, we developed seven user personas and, through discussions with the client, established a priority scale to identify our primary users. Consequently, our design process focused on regular service user and customers utilising X-Road services to order certificates. We also recognised that the ordering process for new customers is currently quite challenging, therefore needed more attention.


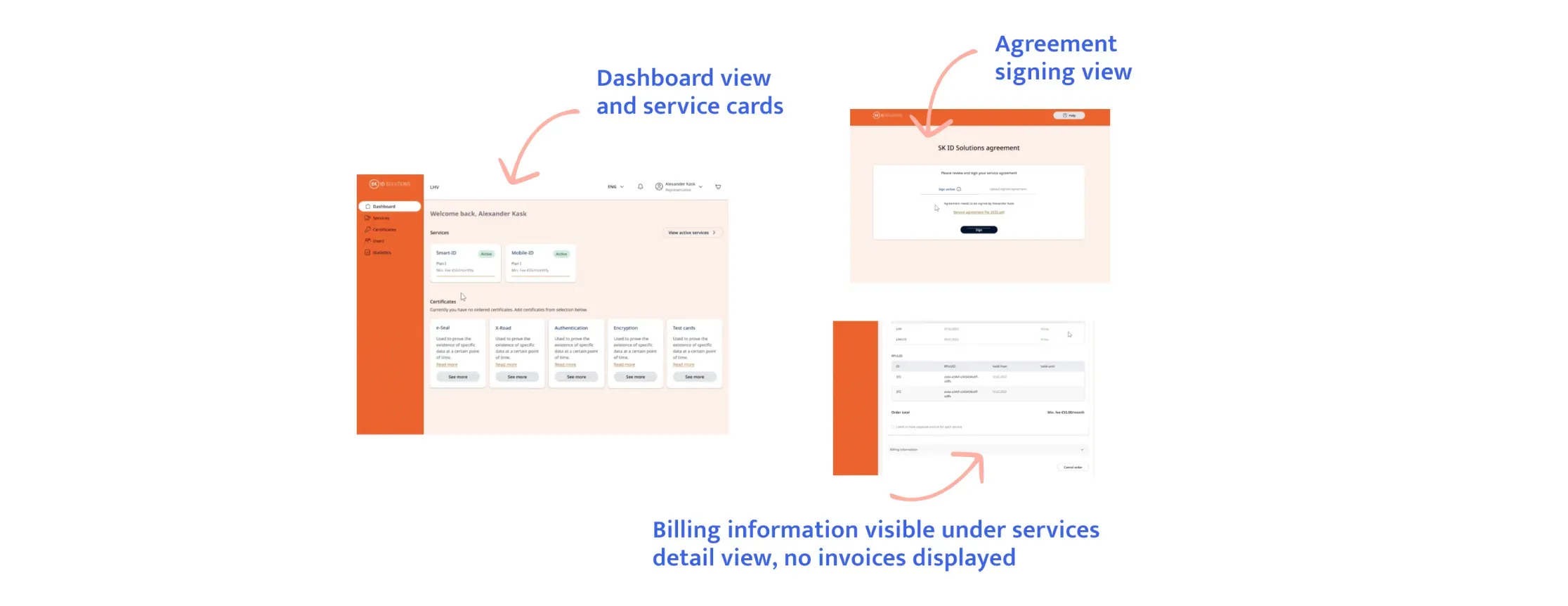
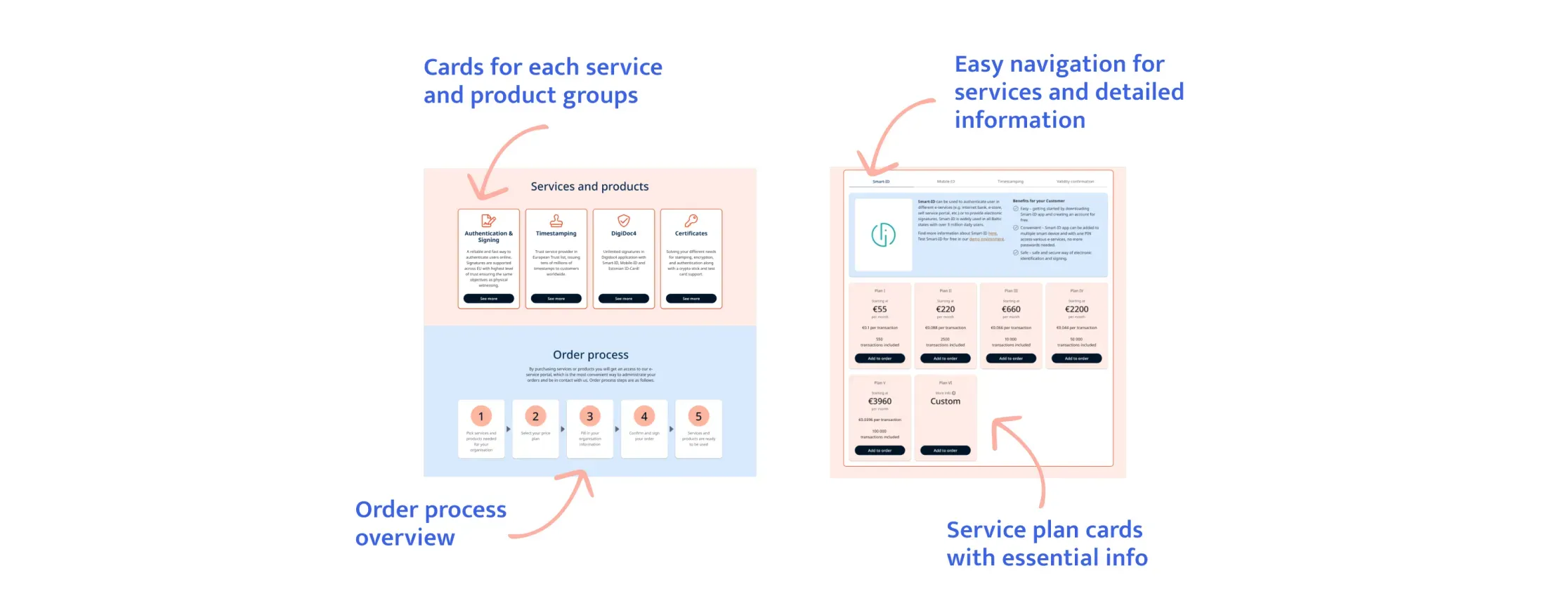
During the exploration phase, our design team identified that the ordering process felt complicated for users due to the inherent complexity of SK’s products and services, such as authentication and signing. These offerings involve strict rules and security protocols, which can overwhelm users. After a month of research, we still struggled to clearly differentiate between products and services, prompting us to further educate ourselves to design an intuitive order flow. We also had to consider that many SK customers simply want to complete their tasks efficiently, without delving into technical details.
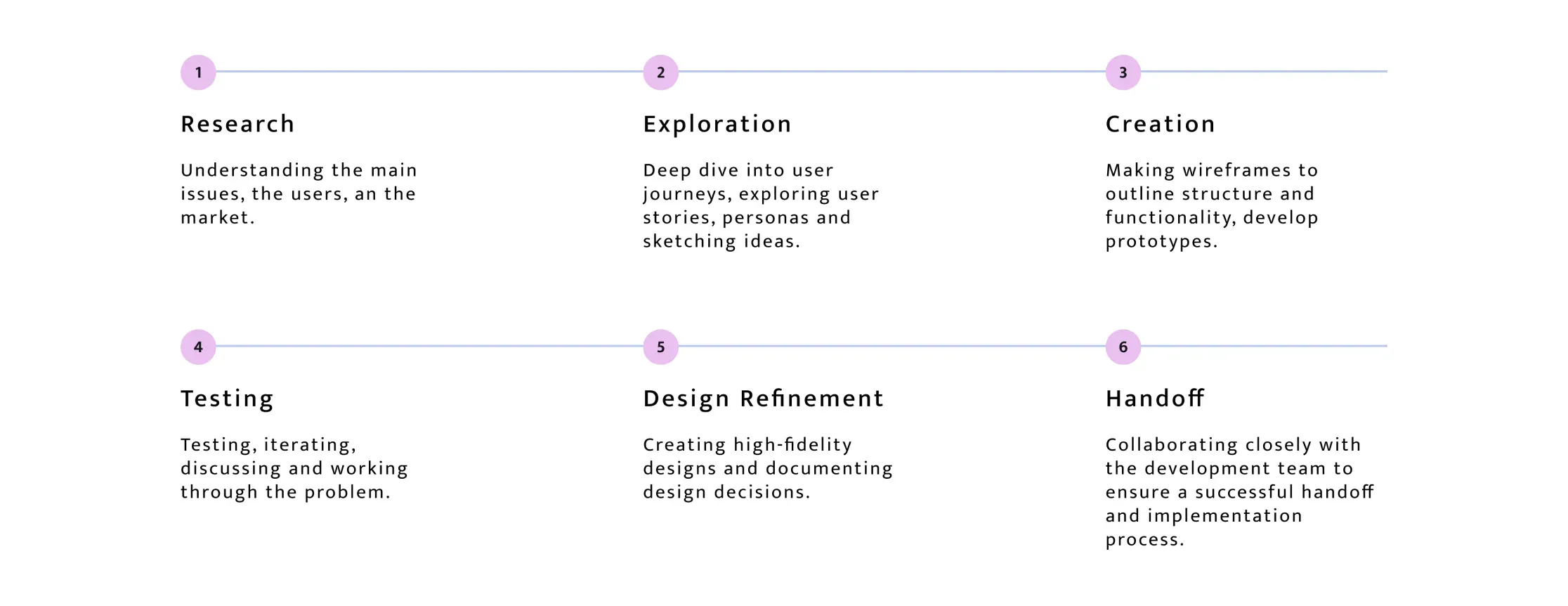
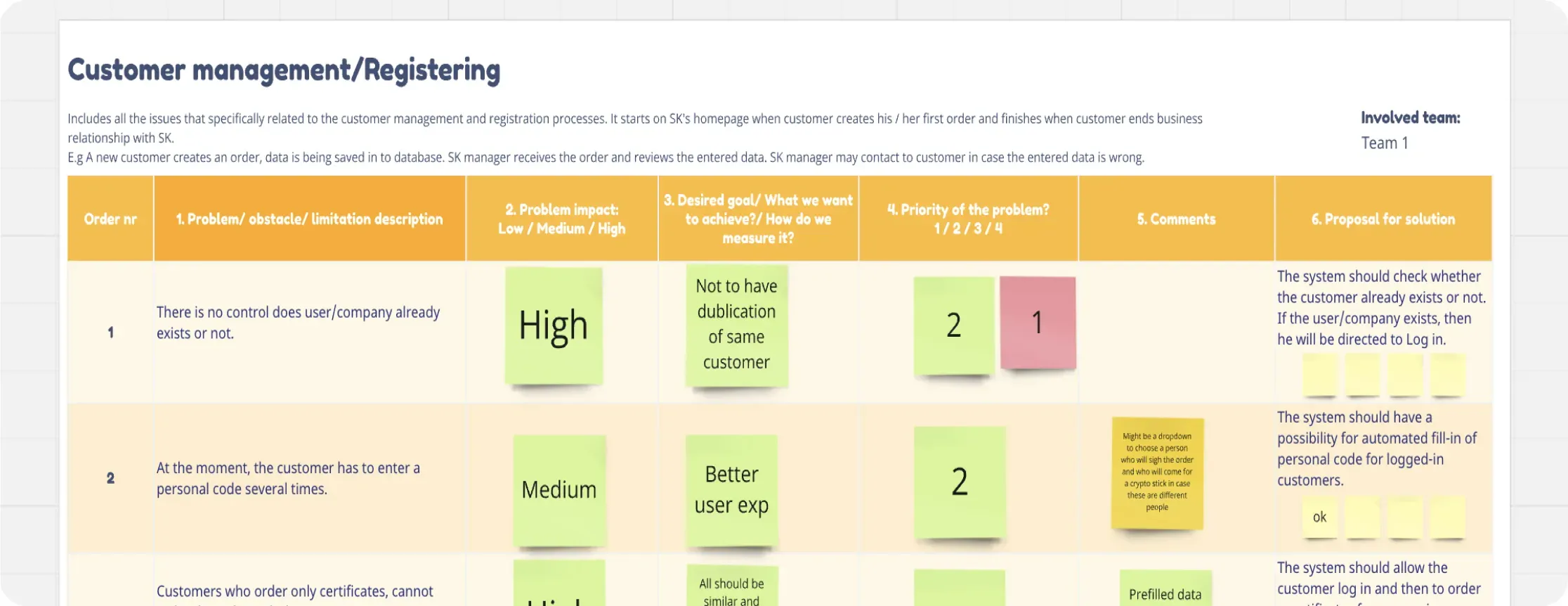
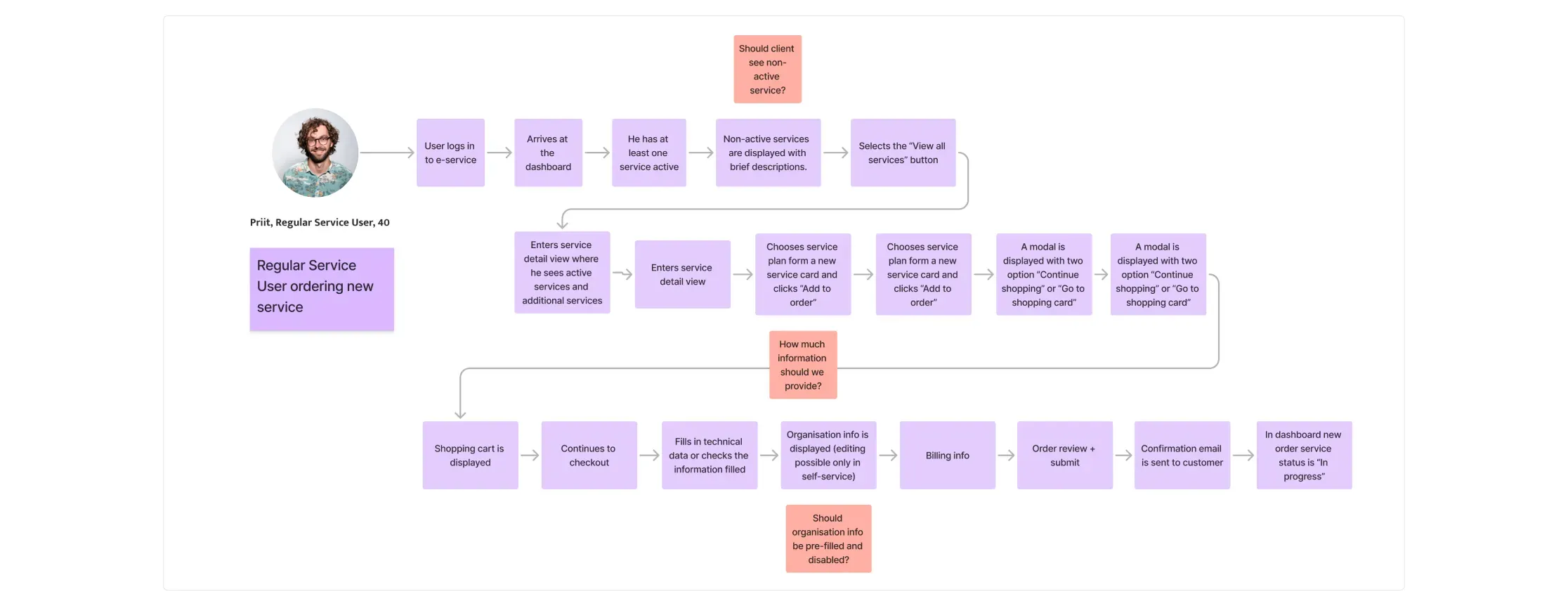
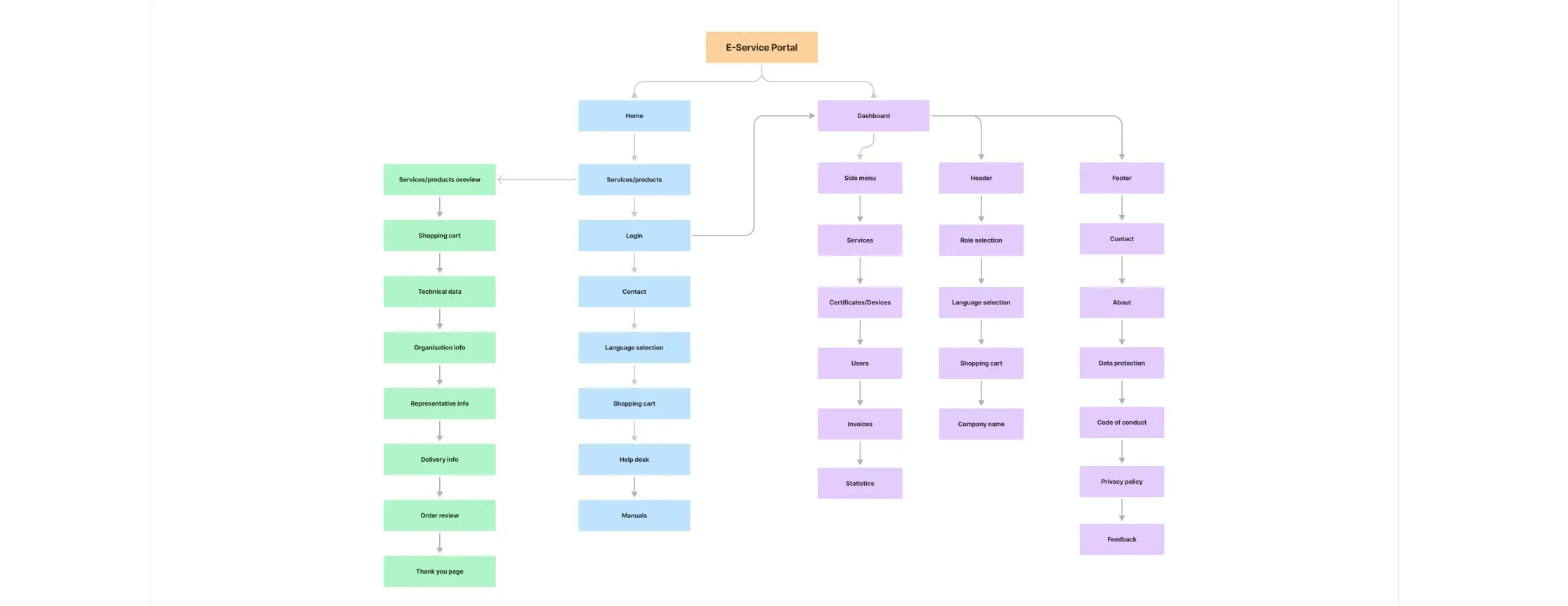
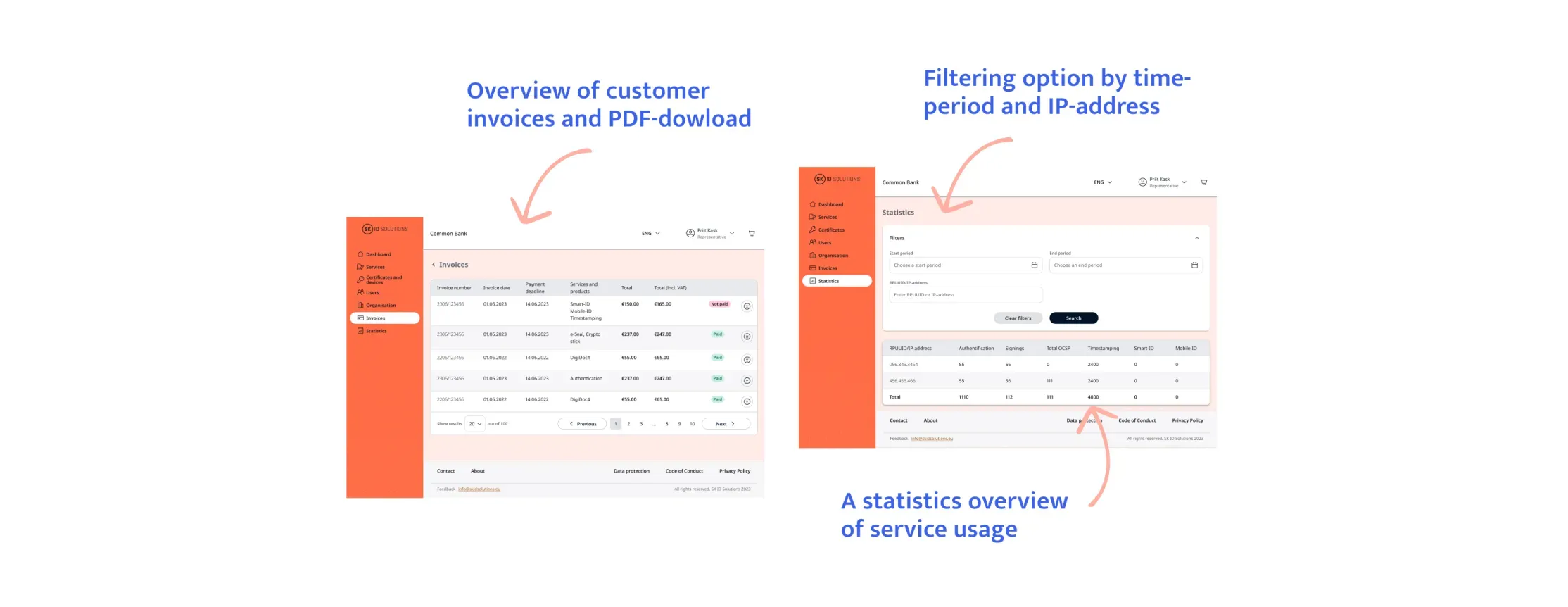
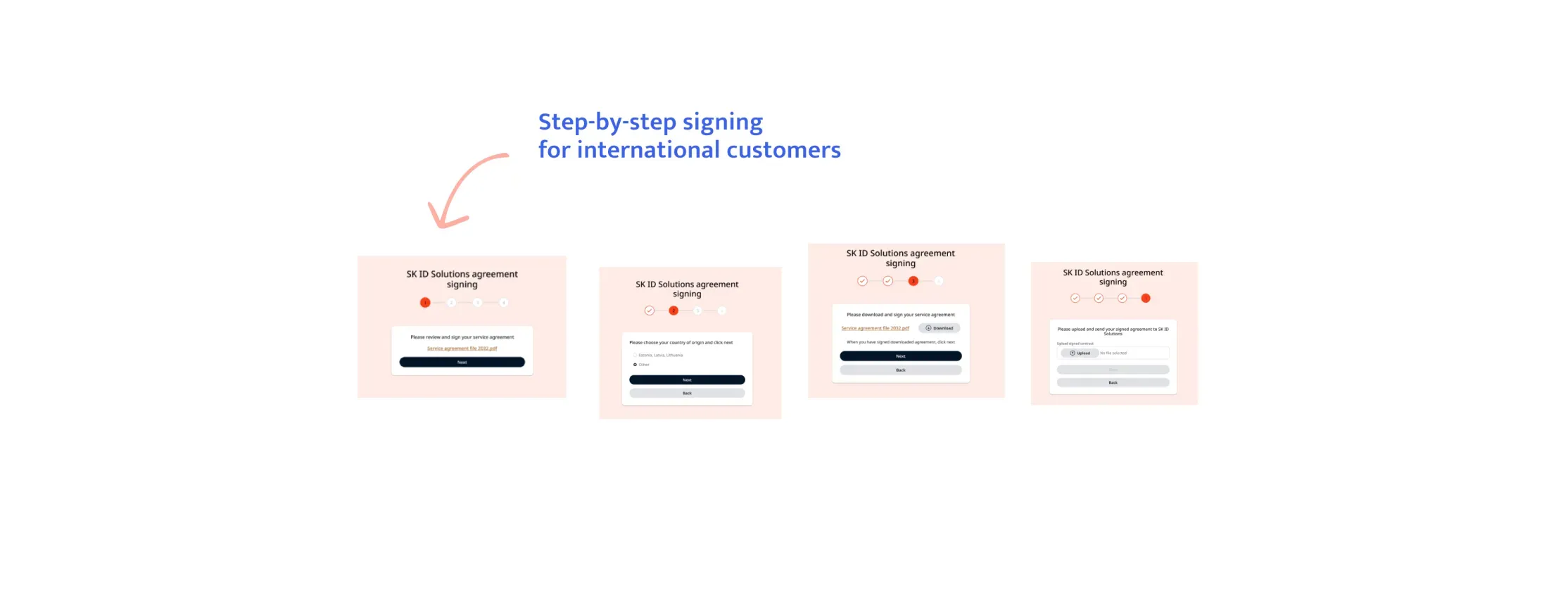
After identifying key user issues, we focused on clarifying user journeys and understanding the entire system. With user personas established, the project was organised into eight micro-services: login/authentication, user service, role service, customer service, activity service, order service, statistics, and billing. While the design process for each service followed a similar framework, we adapted our methodology for more complex micro-services, such as the ordering service, conducting additional interviews/workshops with the client to ensure effective design solutions.


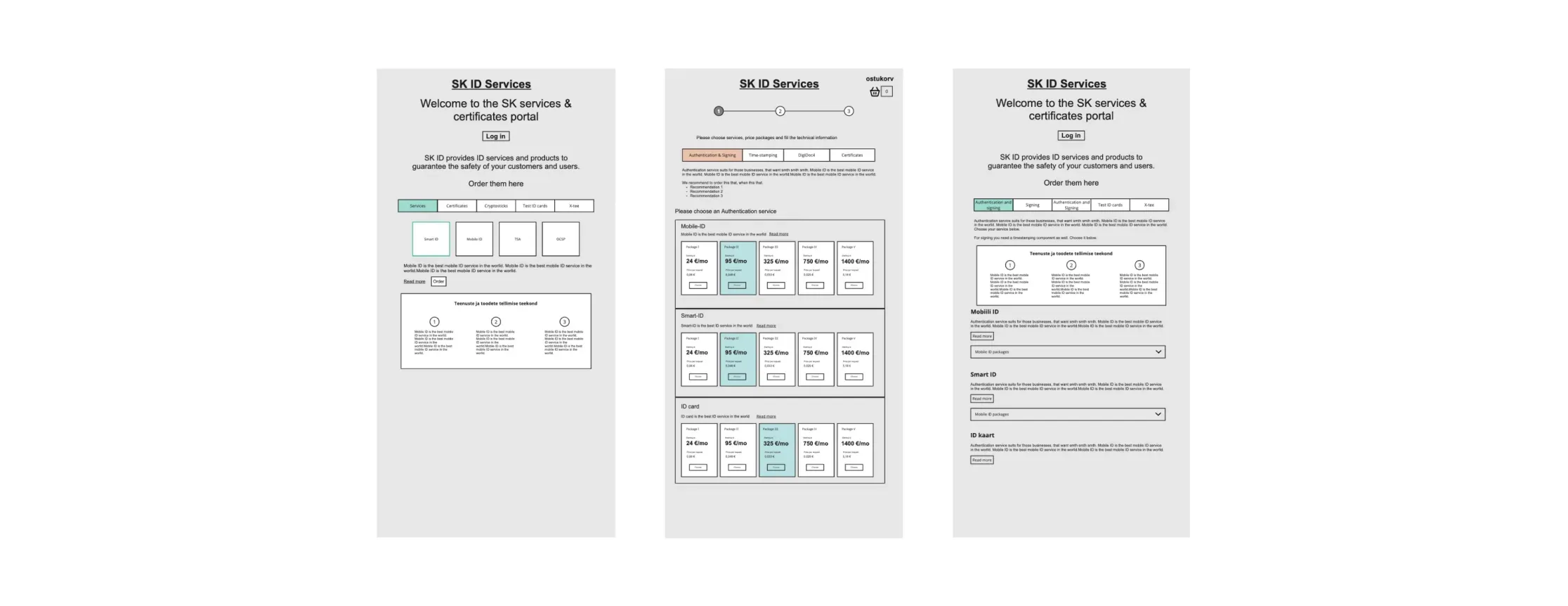
In this phase, we focused on sketching ideas, prototyping, testing, and iterating on design changes. Using Miro, we created additional sketches, analysing the current AS-IS flows and drafting improved versions. These sketches were discussed collaboratively with our team and the SK product owner. Once the sketches were refined, we built prototypes in Figma and conducted user testing to validate and gather feedback for further improvements.




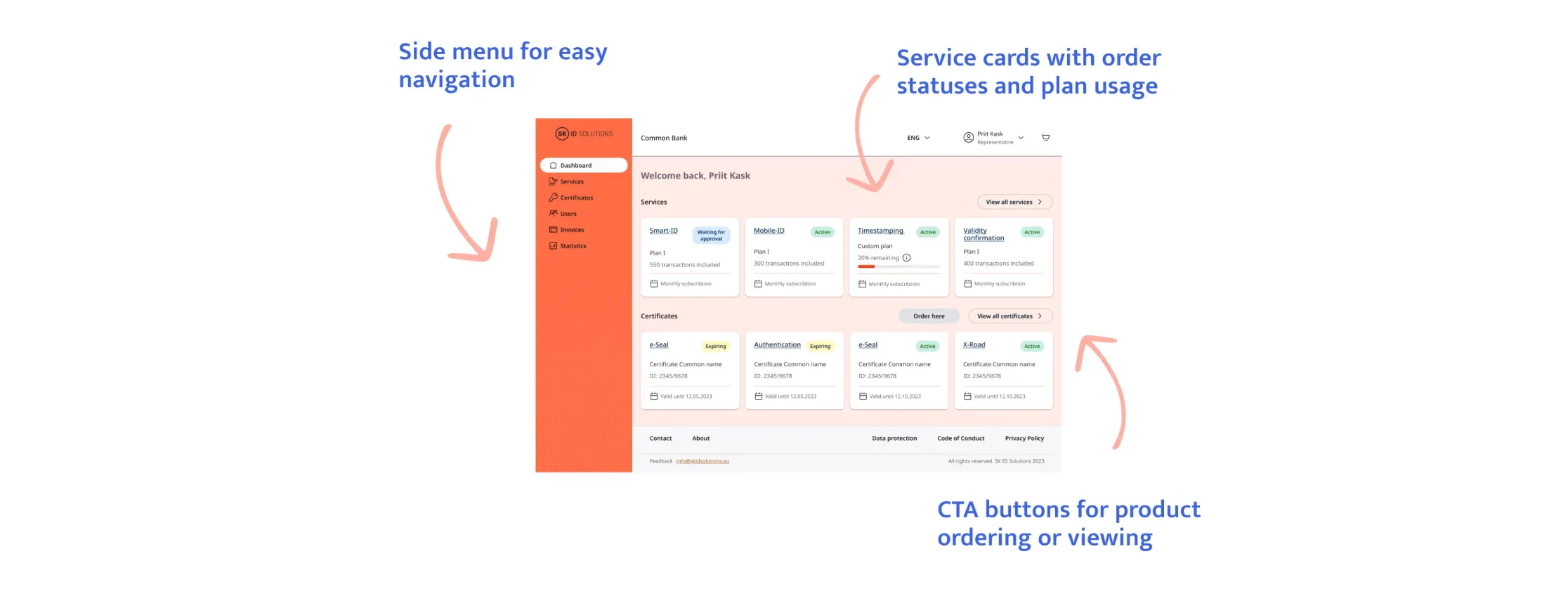
Overall, the major user flows were intuitive and logical for users. However, we identified key areas for improvement based on user feedback and implemented necessary changes to enhance the experience. Bellow are the listed several key outcomes that improved both user experience and functionality.




💎 Key learnings
- Every project is unique, and establishing the right workflow takes time. In our case, we discovered that involving a UI designer at the start of the analysis phase significantly fastened the design process.
- Clear and early communication is essential. Addressing doubts and issues as soon as they arise makes the entire work process smoother.
- In agile projects, it’s normal for the scope to change. However, both the design team and developers must learn when and how to say “no” to the client in order to maintain focus and prevent unnecessary delays.
- Engage with developers from the outset. In our project, the developers joined much later, which caused a disconnect between the design and development teams. Regular meetings with developers right from the start can prevent such misalignments.
- Document all design decisions and changes. This helps when revisiting designs and allows you to clearly explain the rationale behind any modifications.

Redesigning better user experience for innovative energy solutions provider.
#UX #UI #Design system
View case study